Hello 👋 , I'm super excited to introduce Articool to you.
Introduction
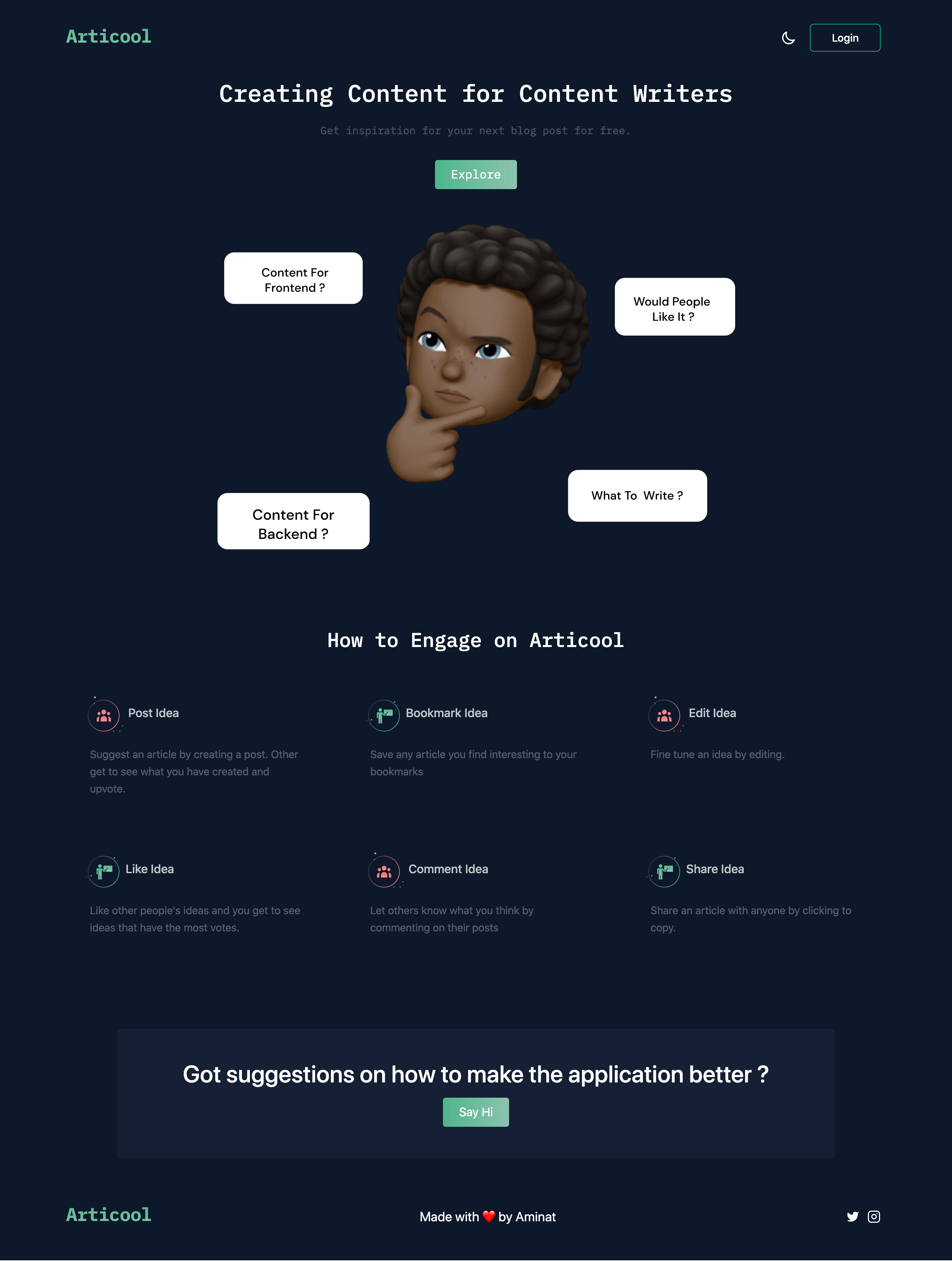
Articool is a web application targeted torwards helping content writers in the software development space to find ideas, inspiration for their blogs.

How Articool came to life
Well, there are a lot of platforms out there where people post ideas about the next startup idea, side project idea and lot more. What if I built the same platform but for content writers ? Boom, an Idea was born.
Problems Articool aims to solve
Generating Ideas for a blog post isn't so easy, what if you get ideas from your audience? Not bad right ? Yeah.
Articool can solve that. How ?
- As a content writer, you get to see various ideas generated from different people.
- As a content writer, you can discern topics, subjects that people would like to read from the number of likes an idea gets or the frequency at which it is mentioned.
Planning 📝
To start developing this application, I used pen an paper to break features into smaller chunks e.g
- Landing page development
- Like feature
- Comment feature
Authentication e.t.c
I also made use of Github's project automated kaban board to track development and pull requests. It was a lot easier to work on the project.
How to engage on Articool 🗣
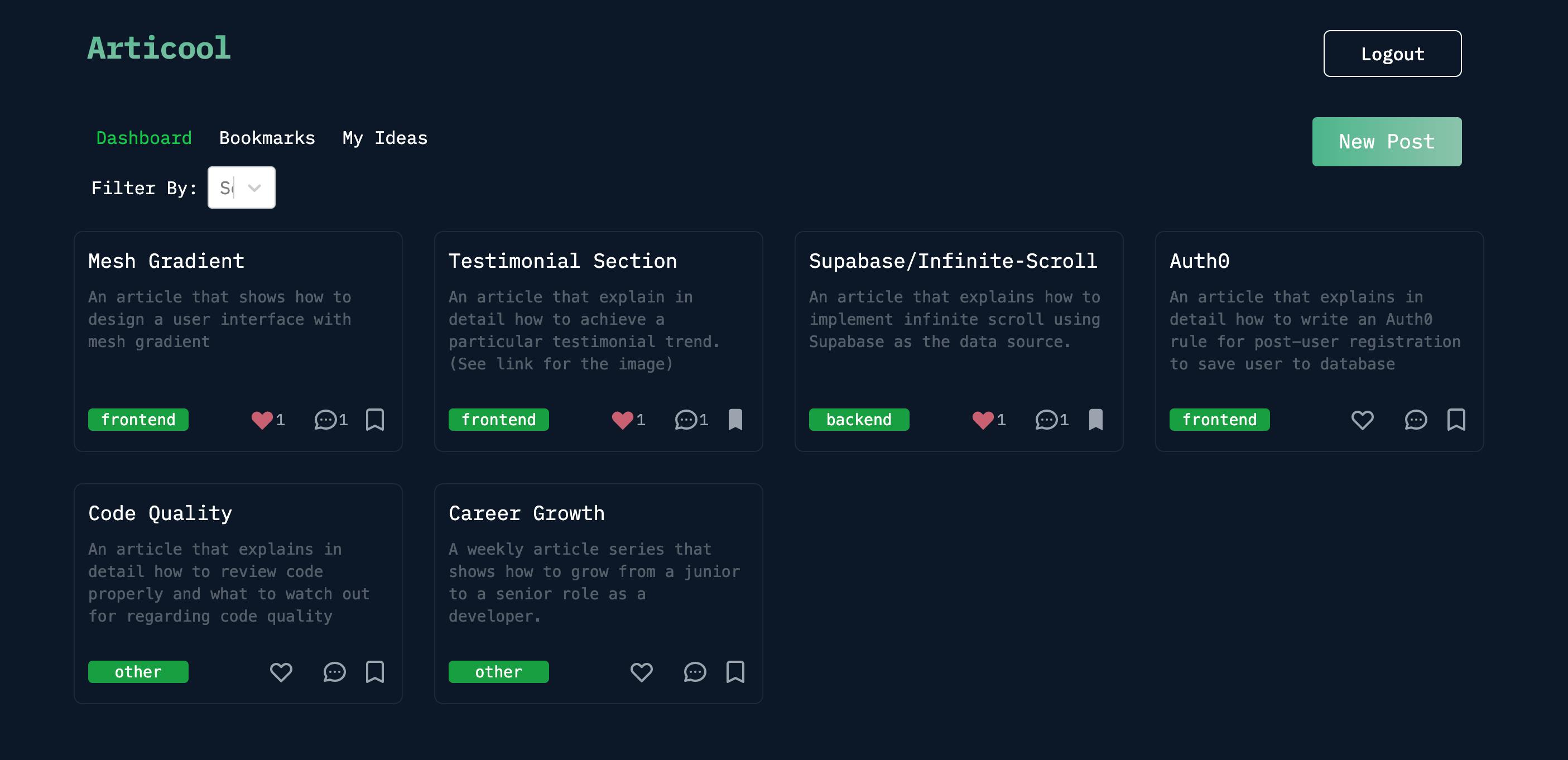
After login to the application, a user can start to create ideas.
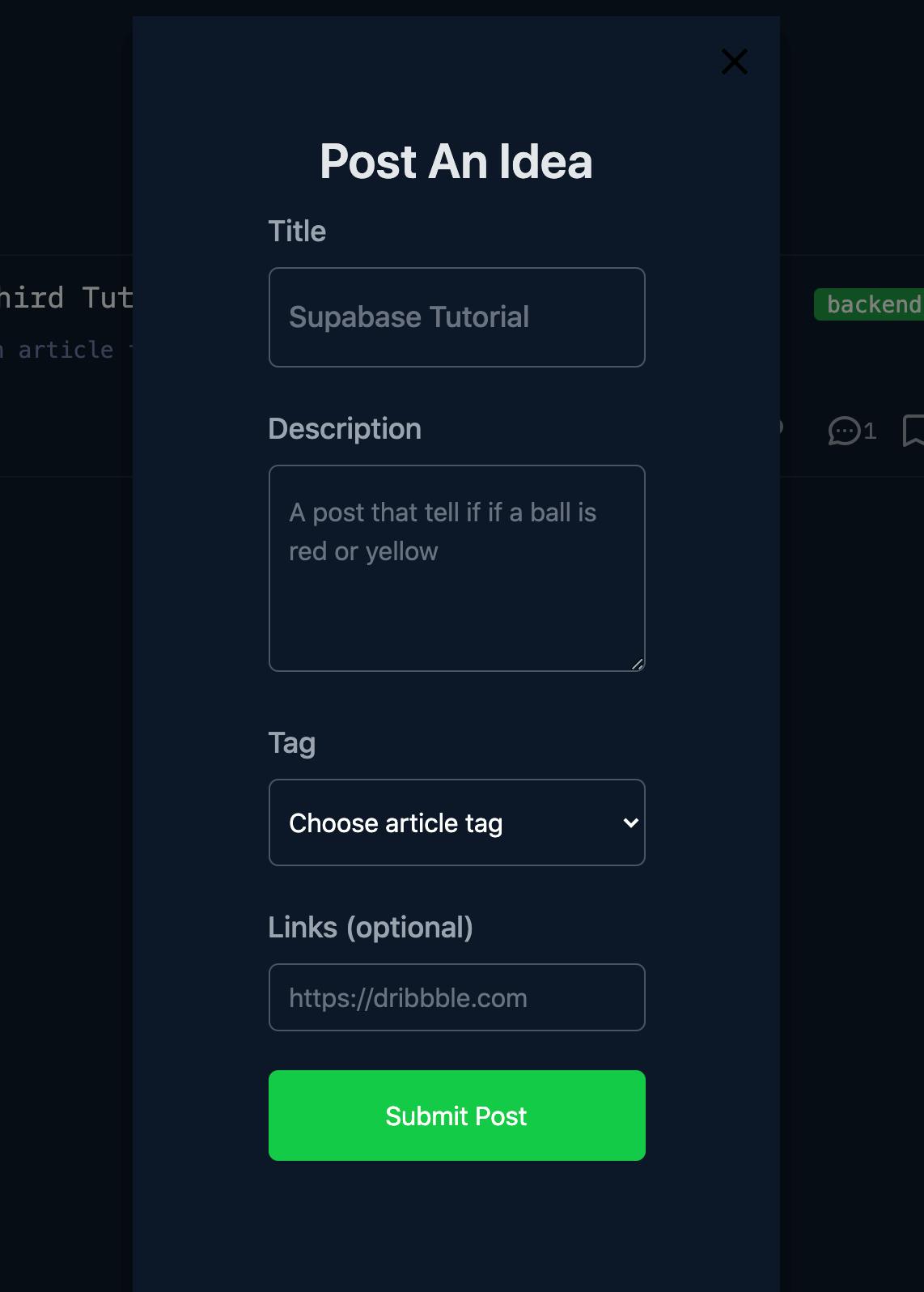
- Create an Idea

- Post an Idea
- Like an Idea
- Bookmark an Idea
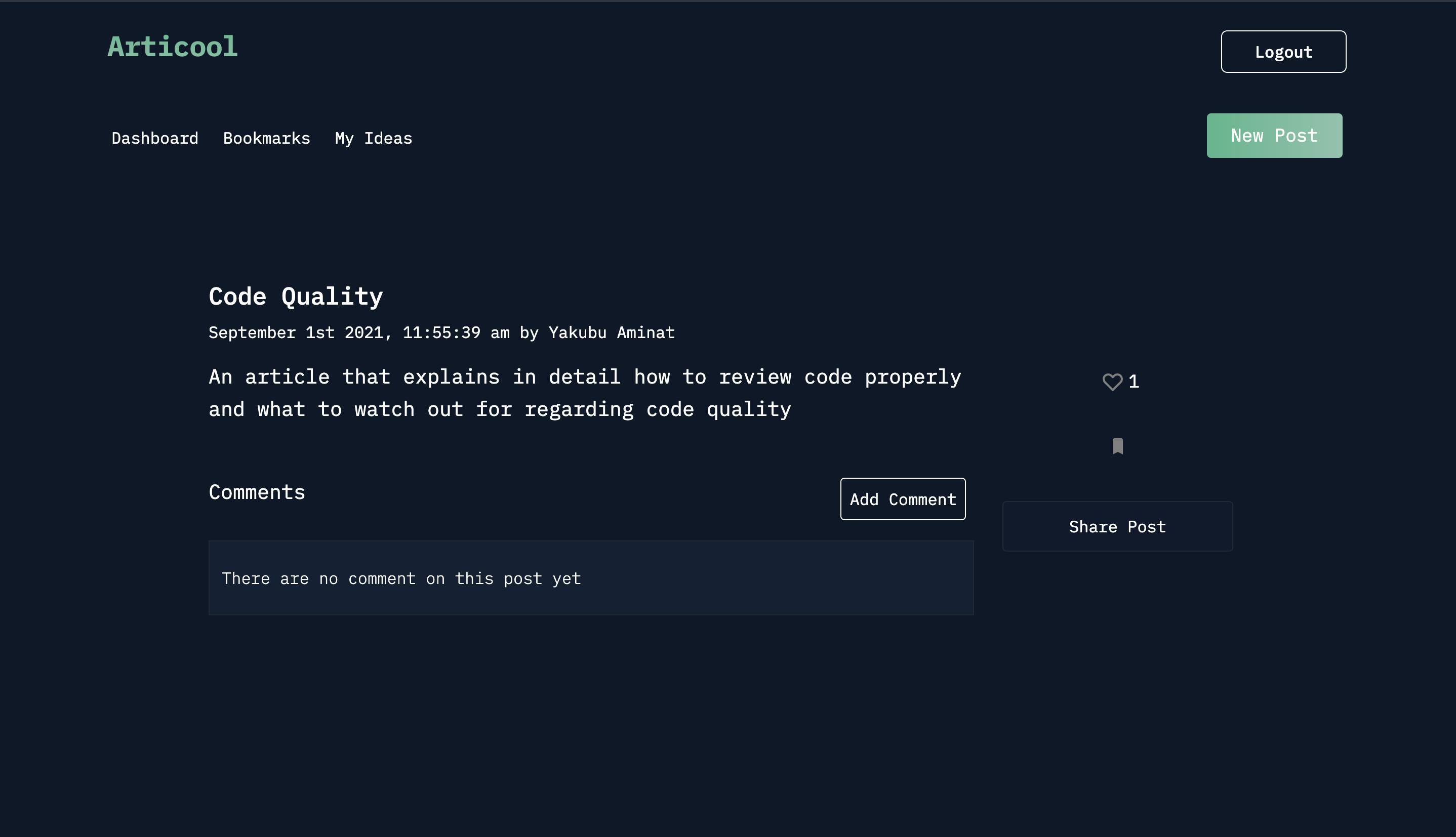
- Comment on an Idea
- Share an Idea
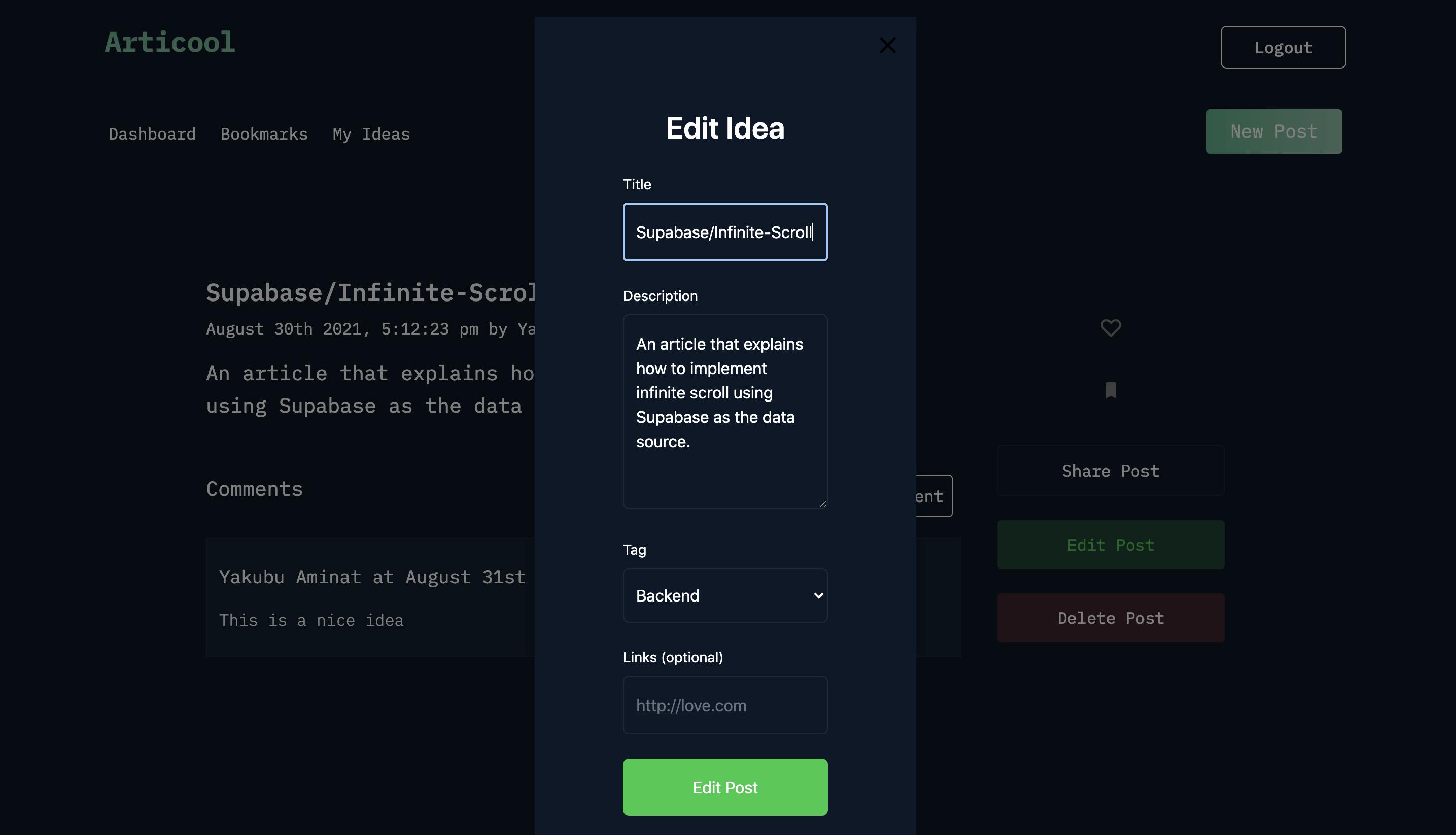
- Edit an Idea

- View a particular Idea

Anyone user can see the dashboard containing ideas generated without login.

Built With 🧰
- Next JS (React Framework)
- Auth0 (User authentication)
- Tailwind CSS (UI development)
- Supabase (Database)
- SWR (Data fetching)
- Formik (Form state management)
- Vercel (Hosting)
Challenges 😑
- Syncing Auth0 logged in user to Supabase.
- Managing tables with the right priviledges on Supabase using SQL commands.
- Persisting data in NextJS for component sharing the same layout
Overall, it was a great learning experience for me. I loved it.
Links 🔗
Contribution 🗣
I would really love to collaborate with people to improve this project, after all it is an Open Sourced Project I would like to hear your brilliant ideas.
Feel free to reach out to me on : Twitter - yakubu_jumoke. Email - yakubuaminat94@gmail.com
